本文共 2579 字,大约阅读时间需要 8 分钟。
-
使用中文指导中的命令行安装【Chocolatey】失败,无法使用【choco】命令
答:首先该命令是可以成功安装的,只不过下载过程有点慢,而且最好关闭360等软件;如果你等了很久还不行,就直接中断再试一次。
如果有VPN,直接VPN挂起尝试,重试的时候记得去下载目录把之前的残余文件手动删除。
我就是因为这个试了好久,明明文件都下载完了,但是就是不能识别【choco】命令,后来就是手动删除该文件夹后重试就通过了。
然后接下来的安装nodejs和python一般就没什么问题了。 -
初始化项目的时候输入【react-native init AwesomeProject】命令后,一直显示installing,就没有反应了,是不是哪里步骤出错了?
答:步骤没有错,这个命令执行也没有问题,因为这里下载的文件有点大,所以会等很久,如果网速不好建议还是找个网好的地方再试,
还是建议使用VPN下载,我也是试了差不多有10多次才成功,如果需要中断直接ctrl+c,然后去C盘下把AwesomeProject目录删除再重试。 -
为什么是AwesomeProject呢?这个名字可以变吗?一定要在C盘init吗?
答:肯定不是,存放工程的目录和工程的名字可以自己决定,有些人习惯吧工程统一放到一个盘符下面,不管哪个盘,肯定很少有人直接放C盘。如果自己更改了盘符后,在执行后面的【reavt-native run-android】命令的时候,记得把执行目录切换到你自己更改后的目录。
-
执行【react-native run-android】报错,编译已经通过了,而且APK也生成了,但是到安装的时候出错
报错一
报错二
答:好像出现这个问题的原因有点多,找了几个解决方案,根据自己的情况看一下吧,不过很多情况是因为gradle的原因,默认初始化项目后的gradle版本是1.3.1,改回1.2.0基本可以解决这个问题,改成1.2.0之后需要重新编译,一次不就多试几次,我试了第二次才成功
1.
2.
3. -
使用真机模拟,摇晃手机无法弹出dev menu
答:如果是安卓手机需要用到【悬浮窗】权限,到手机设置里看下该权限是否打开
-
在cmd输入某个命令的时候,提示【"xxx"不是内部或外部命令,也不是可运行的程序或批处理文件】
答:这是因为没有在系统环境变量中配置该命令可执行程序,请重新查看文档中配置环境变量的部分,贴一下我的配置,我是windows10操作,如果环境变量少了红框里的内容可能就无法运行
-
我下载了别人的开源项目,怎么在我的电脑上运行呢?
答:terminal切换到这个目录后
第一步【npm install】
第二步【react-native link】
第三步【 react-native run-android】
其中第二步并不是必须的,有一些npm_module用到了native功能时就需要先进行一下link才可以编译运行。比如:react-native-vector-icons,react-native-video等 -
npm安装三方组件库一直报错
答:把工程都关闭,然后重装一遍nodejs,然后在终端进入该目录后,重新安装试一下。我有好几个库出现这样的问题,在网上找了很久的教程,翻q出去还找了好久,结果重装nodejs就解决了
-
React Native添加图片到项目后报错:...Unexpected character '◆'(1:0) at ...
如果是Android的话将项目中所有build文件删除后重新编译即可。iOS不知道会不会出现这个问题。
-
添加react-native-video报错:provided dependencies can only be jars. com.facebook.react:react-native:aar.....is an Android Library......
按照react-native-native的官方集成方式添加后发现会报错,按照下图方式修改,并把自己项目的android文件夹中所有【build文件夹】整个删掉后再重新编译!添加react-native-video需要执行【react-native link】命令,具体可以多在github上看下官方文档。
-
1.运行项目,出现中文乱码
我使用的是webStorm开发,修改File -→File Encoding编码格式为utf-8,File→Setting→Editor→File Encoding,全部修改为 utf-8。Reload下试试。
<!--more-->2.真机上运行,修改了js代码,Reload时候,需要多次刷新,才有效果
Reload时候,运行着服务的命令窗口,需要在最前端,难道是我笔记本配置太菜,才遇到这个问题。
3.React Native Android: screenPhysicalPixels.width is undefined
You need to update the string in android/app/build.gradle to
dependencies {
compile "com.facebook.react:react-native:0.20.+"}Then just run
npm start
react-native run-android
4.命令行:React-Native Command run-android unrecognized.Did you mean to run this inside a react-native project?
You can try to do npm install before react-native run-android
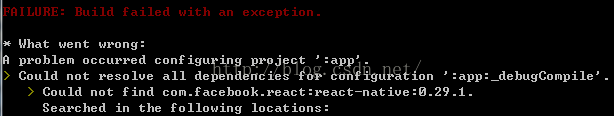
5.A problem occurred congfiguring project 'app'
img这个是 package.json中 react-native 版本号与android/app下build.gradle中react-native 不一致。一般改为 compile "com.facebook.react:react-native:+" 就可以了